RWD響應式網頁設計 讓您的網頁走到哪 變到哪
RWD 響應式網頁設計(RWD)的元素
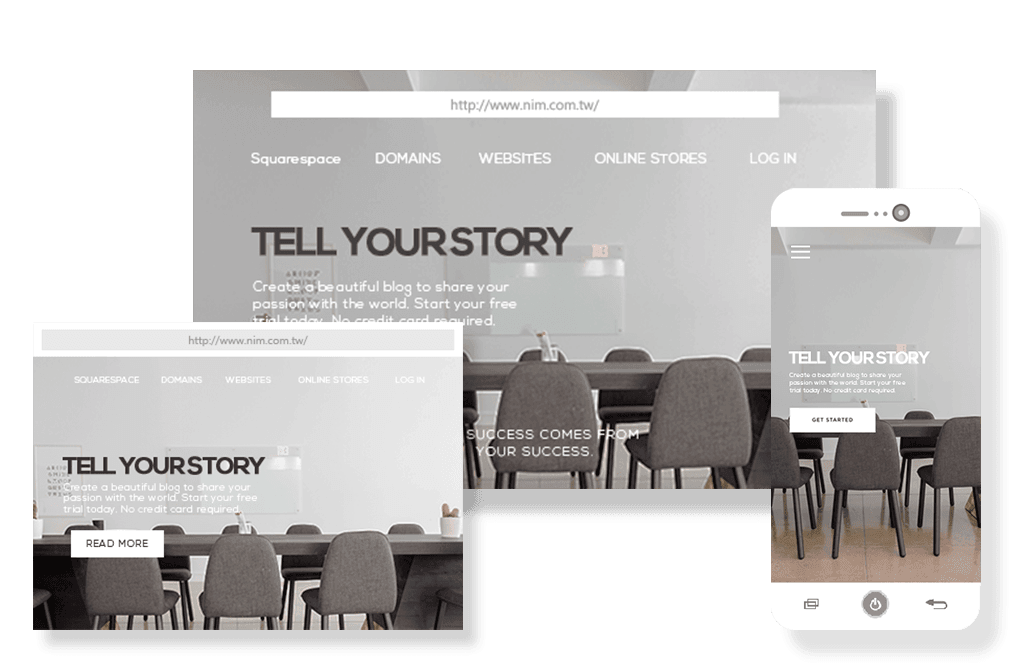
RWD響應式網頁設計,是指網站能在多種螢幕尺寸使用,如智慧型手機、ipad與筆電等等多種螢幕尺寸,自動偵測使用者瀏覽器的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容, 讓使用者在用手機瀏覽您的網站時,不用一直縮小放大,給使用者最佳瀏覽畫面。使用 RWD 的優點,是您不需要多花成本架設一個新的手機版網頁,另外再維護上也只需要一個後台,而非兩個後台。舉例來說,您不必同時維護電腦版網站和手機版網站。
更重要的是Google在2015/4/21已正式發表聲明,如果您的網站未符合行動裝置瀏覽,網站排名會受到相對的影響喔! 以下為google聲明文章連結 https://goo.gl/spcQVo