Dreamweaver CC 語法高亮(一),讓網頁設計軟體, Adobe Dreamweaver CC 2017 CodeMirror 支援 React (jsx) 語法高亮

讓網頁設計軟體, Adobe Dreamweaver CC 2017 CodeMirror 支援 React (jsx) 語法高亮
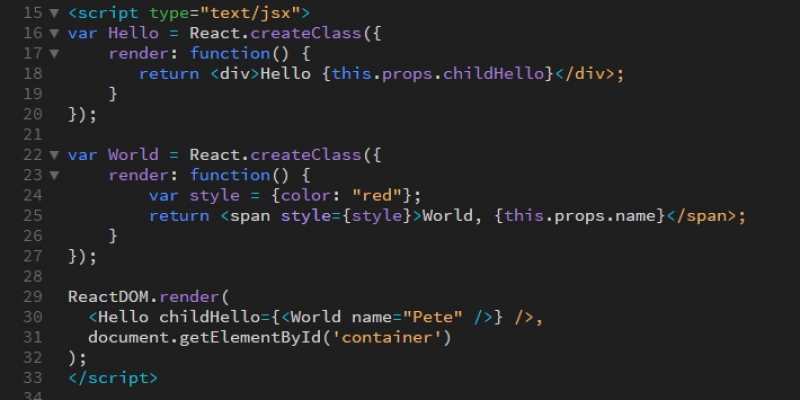
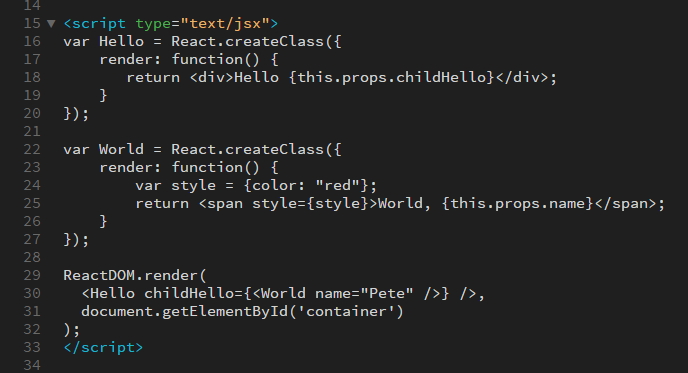
Dreamweaver CC 2017 目前語法尚無法支援內嵌的 text/jsx 語法高亮,在編輯上非常傷眼,如下
修改前

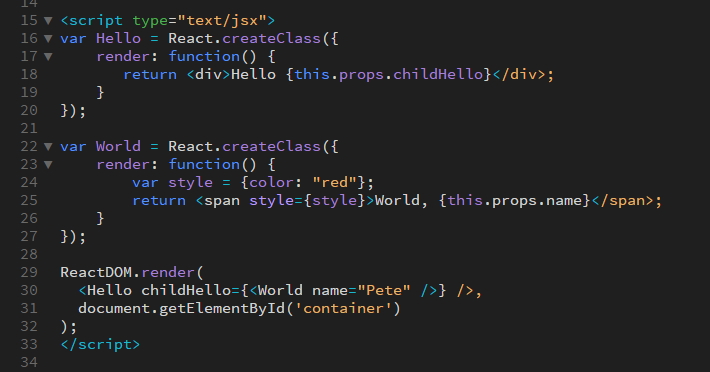
修改後

方法
修改
C:Program Files > Adobe > Adobe Dreamweaver CC 2017 > www > thirdparty > CodeMirror > mode > htmlmixed > htmlmixed.js
約 Line 17(注意你需要有檔案的修改權限,才能修改。Windows 用戶選取檔案點選右鍵編輯權限)
修改前 ["type", /^(?:text|application)/(?:x-)?(?:java|ecma)script$|^$/i, "javascript"],
修改後 ["type", /^(?:text|application)/jsx$|(?:x-)?(?:java|ecma)script$|^$/i, "javascript"],
如此使用 Dreamweaver 作為網頁編輯器的網頁設計師們,快來加入 ReactJS 吧
歡迎奈思創藝網頁設計的部落格 , 這裡有許多我們長年累積的網頁設計相關經驗文章分享 , 以及隨時更新發佈網路產業相關訊息!
Design view
-
 奈思創藝~ 祝大家新的一年, 心想龍事成,全家龍平安!
Jan 30, 2024
奈思創藝~ 祝大家新的一年, 心想龍事成,全家龍平安!
Jan 30, 2024
-
 SEO戰略全解析:白帽、灰帽與黑帽方法的比較與應用
Nov 27, 2023
SEO戰略全解析:白帽、灰帽與黑帽方法的比較與應用
Nov 27, 2023
-
 奈思創藝~ 祝大家中秋佳節快樂!!!
Sep 28, 2023
奈思創藝~ 祝大家中秋佳節快樂!!!
Sep 28, 2023
-
 Google Ads 廣告將不再支援目前用在一個或多個「轉換」上的計算方式
Sep 18, 2023
Google Ads 廣告將不再支援目前用在一個或多個「轉換」上的計算方式
Sep 18, 2023
-
 Google SERP 電腦版改使用無限滾動(Infinite Scrolling) 呈現
Sep 09, 2023
Google SERP 電腦版改使用無限滾動(Infinite Scrolling) 呈現
Sep 09, 2023
-
 三個免費影片素材網站 - 提供上千部高CP質影片- 激推!!
2017-05-15
三個免費影片素材網站 - 提供上千部高CP質影片- 激推!!
2017-05-15
- (初學) 網頁設計之HTML語法教學 - 基本介紹 2010-06-05
- [網頁設計教學] 網頁健康新概念 Part 1:Layered Semantic Markup ( LSM ) 2011-01-28
- 配色高手!6條網頁設計配色原則 2014-08-15
- 對比色該怎麼配 2014-09-15
Total traffic 2,383,267